こんにちは、Bすずめです。
この記事では、デザインの初心者向けに「バナーの作り方」を分かりやすくお伝えします。

なんか、バナー作ることになったんだけど、バナーってどうやって作ればいいの?
という、バナーをはじめて作る初心者の質問にお答えします。
●この記事の内容
バナー制作の9ステップ
バナー制作を上達させる方法
●記事の信頼性

1995年~2015年まではゲーム業界で、2016年からゴルフ業界で活躍していて、幅広いデザインテイストをこなします。
今回はバナーの作り方を初心者向けにお話しします。
実際に僕が務める会社で、
デザインの経験がないのに、バナーをはじめて作ることになった新入社員に、バナー作りを習得してもらうために見てもらっている記事です。
ってことは?
きっと「バナーの作り方」を知りたいと思っているあなたにも役立ちます!
どうぞ最後まで読んでみてください。
その前に、バナーとは?=「クリックさせる看板」

バナーとは?=「クリックさせる看板」素材は【イラストAC】より
バナーの作り方を知る前に、「バナーとは何か?」を理解しておくと作りやすくなります。
これは、どんな仕事でも言えることですが、これから行う仕事は何のためにやるのか?
どんな意味や狙いがあるのか?
これを理解してから取り組まないと、ただ言われてやっただけで身につかない仕事になってしまいますので、気をつけたい所ですね!
それでは、バナーとは?何かというと
「興味を持たせてクリックさせる看板」です。
ボタンと言ってもいいですね。
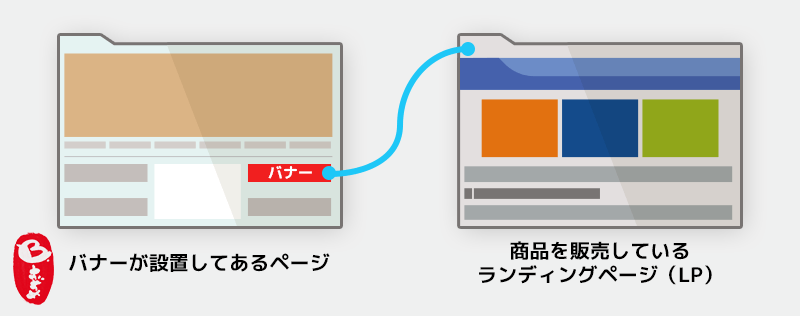
バナーをクリックした先に、サービスや商品を紹介したり、販売しているページがあります。
そのページをLP(ランディングページ)といいます。
バナーをクリックした先にあるページからサービスや商品が売れて、収益が生まれるわけです。
ってことは?
バナーは何のために作るのかというと「LPに誘導するため」ってことになりますね!
商品を販売しているLPに来てもらうために「興味を持たせてクリックさせる」バナーが必要なんですね~

バナーは「LPに誘導するための案内板」素材は【イラストAC】より
これで、バナーとはなにか?
何のために作るか?っていうことを理解していただけたと思います。
それでは、バナー制作の9ステップを紹介します。
手順通りに進めていけば、バナーの作り方がわかりますよ^^
ステップ1 バナー制作に必要なものを聞く

バナー制作に必要なものを聞く。素材は【イラストAC】より
バナー制作を依頼されたらまず初めにヒアリング(情報収集)をしましょう。
バナーは、LPに来てもらうために「興味を持たせてクリックさせる」ことは分かりました。
まずは、「そのためには何が必要なのか?」を、依頼者に聞きましょう。
LPで販売している物によって、表現の仕方やキャッチコピー、画像素材など、必要な要素が決まっています。
バナーのピクセルサイズやファイル容量の制限なども聞いておきましょう。
「フリー素材を使って」と言われたらフリー素材を配布しているサイトからとってきます。
オススメのフリー素材サイトは、日本人向けの素材が豊富な
他にも無料でフリー素材を配布してくれているサイトは沢山ありますが、まずは上記サイトの無料会員だけで十分です。
フリー素材サイト探しに時間をつかっている暇はありません。
依頼者と会話をして、依頼者の想いや熱量を感じることで、制作側としてもモチベーションアップにつながります。
ステップ2 バナーをクリックしてほしい人は誰?

バナーをクリックしてほしい人は誰?素材は【イラストAC】より
バナー制作に必要なものと言えば、キャッチコピーや画像素材ですよね。
でも、その他に最も重要なものがコレ。
「バナーをクリックしてほしい人は誰?どんな人?」という「人物像」です。
どのような趣向を持った人がターゲットなのか?
誰にバナーをクリックしてほしいのか?
1人の人物像まで絞り込んだものを考えましょう。
例えば、
などといったように、バナーをクリックする1人の人物像をお客さんとして想定します。
そして、その人がクリックするバナーをデザインするんです。
これが例えば「30代男性」という抽象的なターゲットだと、バナーデザインを大人っぽい雰囲気にすらばいいのか、POPな雰囲気がいいのか、迷ってしまいます。
でも、上記のように具体的なターゲットがあると、
例えば、ゲームをイメージした雰囲気にすると、興味を持ってもらえそうだ。
ということになります。
そして、バナーを作る時の指針、方向性を決めるときには、
想定した1人のお客さんがクリックするバナーになっているかどうか?
になります。
こういったターゲットは、商品やLPを作る段階で既に決められている場合が多いので、「ターゲットはどんな人ですか?」と質問するだけで回答が得られるかもしれません。
ステップ3 バナーに載せる情報は1つにする

伝えるのはコレ!素材は【イラストAC】より
ヒアリングをして、素材が集まったと思います。
ターゲット、キャチコピー、画像素材(写真や商品、メーカーロゴなど)
それらをバナーデザインに落とし込んでいくことになります。
ここで気を付けないといけないことがあります。
それは、
全ての情報を載せない
ということです。
基本的には、バナーを見るためにネットを見る人はいません。
自分に置き換えて考えてみてください。
1秒にも満たない「チラ見」でバナーを見た時に、興味をそそり、クリックさせる必要があります。
ってことは?
たくさんの情報をごちゃごちゃと載せても読まれないということです。
コンマ0.何秒の「チラ見」という一瞬で、バナーの内容を理解できるくらいの「最小限」の情報を載せます。
そのため、バナーに載せる情報は、1つにします。
ワンメッセージです。
そのため、集まった情報の中から優先順位を決めます。

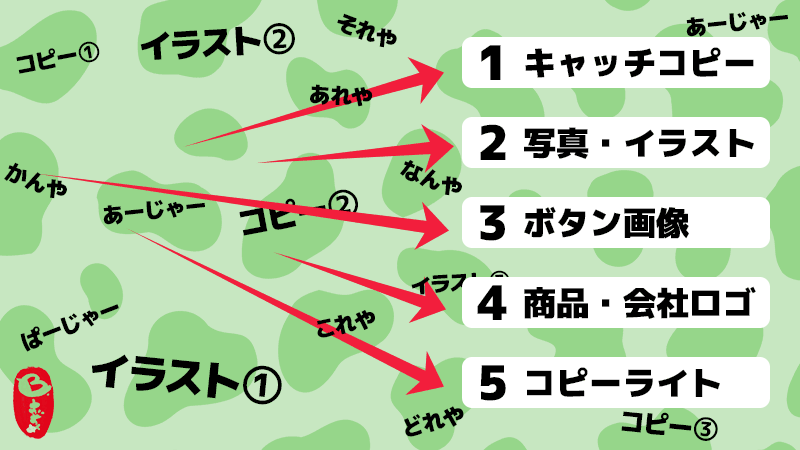
優先順位を決める!素材は【イラストAC】より
最重要の情報を1つ。
その他の情報は、必ず載せないといけないロゴマークやコピーライト表記。
クリックをうながすボタン画像も、行動をうながす大事な要素になります。
情報に優先順位をつけて、最小限に絞り込んだら次に進んでください。
毎ステップごとに、必ず忘れてはいけないのは「ターゲット」の存在です。
ターゲットがクリックしたくなるかどうか?
常にそれを念頭に置いて考えてください。
ステップ4 バナーのテイスト・イメージはどうする?

どんなテイストにする?素材は【イラストAC】より
バナーをデザインしようと思った時に、まず問題になるのが全体のテイスト。
バナーの雰囲気ですよね。
バナーの雰囲気と、クリックして飛んだ先のページの雰囲気が違っていると、お客さんが違和感を感じてページを閉じてしまう可能性があるんです。
ってことは?
LPのデザインにバナーデザインを合わせることが基本になります!

バナーとLPのテイストが違うと混乱する。背景素材は【イラストAC】より
とはいえ、バナーは目にとめてもらうために目立つ必要もあります。
飛び先のLPイメージを維持しつつ、ターゲットがクリックしたくなることも考えて、目立たせる方向性を考えましょう。
・写真を大きくする
・アクセント色を効果的に使う
など、工夫してみてください。
ここでもフリー素材が役立つかもしれません。
「イラストAC」と「写真AC」には、とても魅力的なフリー素材がたくさんあります。
逆にイメージを崩してみるのも面白いかもしれませんが、ただ面白いからという理由ではなく、必ず意図をもって判断していきましょう。
ステップ5 バナーのラフ案を描く

ラフ案を描く。背景素材は【イラストAC】より
バナーに載せる情報も決まり、テイストも決まりました。
いよいよ、バナーデザインを実際に作っていきます。
でも焦らないでください。
初心者がいきなりパソコンに向かって作り始めても、なかなかサクッと作れるものではありません。
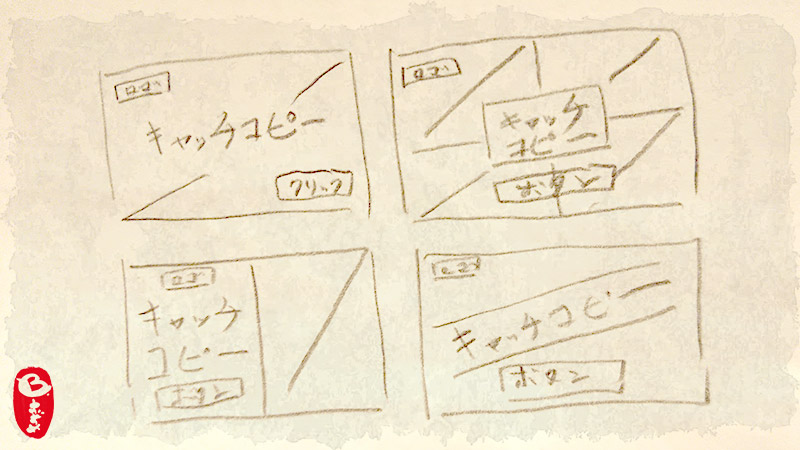
まずは、紙にある程度のラフ案を描きましょう。
この3つの重要な要素は、ある程度のレイアウトイメージを考えておきます。
- キャッチコピーの位置
- ロゴの位置
- ボタンの位置(必須ではない)
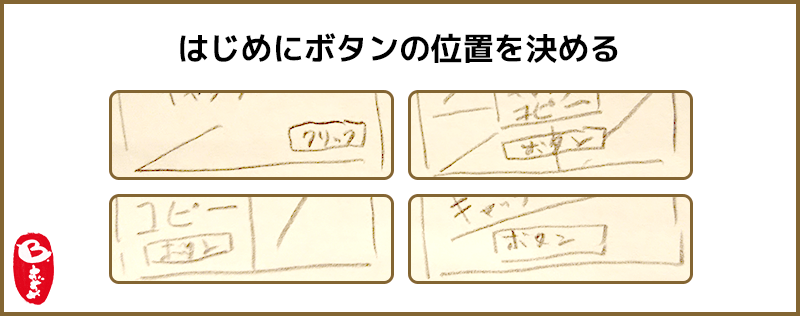
最終的に、お客さんにしてもらうアクションは何ですか?
バナーの場合は、クリックしてもらうことなので、ボタンを置く場合は、その位置をまず決めます。
メインのイメージから考えていると、最終的にボタンを置くスペースがない!
ということもありますので、必ず最後にお客さんにしてもらうアクションを決めて、他のレイアウトを考えましょう。

はじめにボタンの位置を決める
最重要の情報は1番見てもらいたいので、1番大きく載せます。
その他の情報は、すみっこに小さく載せたりします。
基本的に、人の目線は上から下へ見ていくので、まず始めに見てもらいたい重要な情報を上の方にもってきます。
ただ、バナーの場合は、
ひと目で全体を把握できるので、重要な情報をド真ん中にもってくることが多いです。
そして、最後に押してもらいたい「ボタン」を置く場合は、目立つ色で下の方に載せるのが基本です。
このラフ案を考える時も、ターゲットのことを忘れないでください。
ターゲットになった気持ちでレイアウトを考えましょう。
不安だったり煮詰まってしまったら、ラフ案をいくつか作って、依頼者へ相談してみましょう。
より良いアイデアをもらえたり、方向性の確認が出来るので、完成への道を迷わずに進めます。
ステップ6 バナーを白黒でつくる

まずは白黒でバナーをつくる。背景素材は【イラストAC】より
ラフ案が決まったら、いよいよパソコンに向かってバナーを作ります。
まずは、白黒で作ってください。
白黒で作ることで、フォント選びやレイアウトだけに集中できます。
同時に色を考えていると、色の調整にも時間がかかってしまいます。
考えることが多ければ多いほど複雑になり、完成までの道のりが遠くなってしまいます。
なので、まずは白黒でフォントとレイアウトを決めることだけに集中して、形を作ります。
出来上がったらここで依頼者の承認をとってもいいでしょう。
レイアウトは、ラフ案と多少変わってもOKです。
より良いものを目指して作ってみましょう。
ついつい色も考えたくなりますが、ぐっとこらえて白黒で作ってみてください。
ステップ7 バナーの色を決める

バナーに色をつける。背景素材は【イラストAC】より
白黒で作ったバナーデザインが決まったら、いよいよ完成が近づいてきました!
ステップ4で決めたテイストに合わせて色をつけていきましょう。
常に、「ターゲットがクリックしたくなるかどうか?」ということを考えることを忘れないでください。
色をつける段階でも、多少のレイアウト調整はOKです。
より良いものを目指しましょう。
色は、ヘタにカラフルにしすぎると、まとまりがなくなったり、素人っぽくなるので気を付けてください。
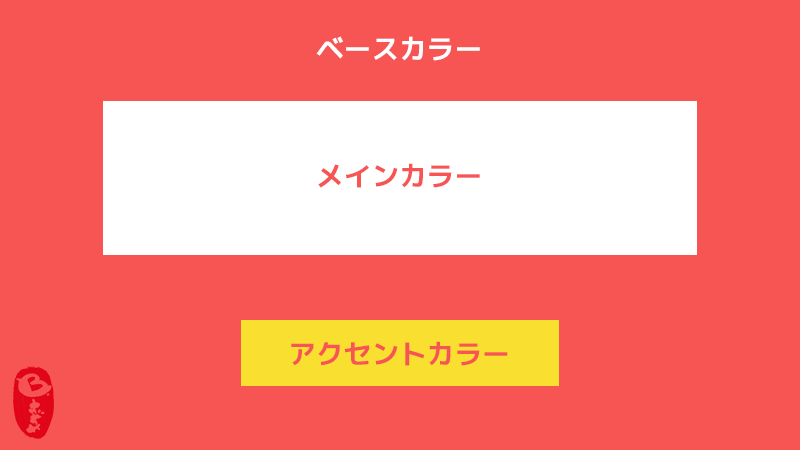
多くてもこの3色程度におさえた方が洗練されたイメージになります。
・メインカラー(デザインの核となる色)
・アクセントカラー(ポイントで目立つ色)

配色は多くても3色まで(基本的には)
2色でもいいです。
ただ、絶対に3色以上使ったらダメ!ということはありません。
必要だと思ったら、この3色の枠をこえて色を使っても問題はありません。
完成したら、最後に白黒にしてみます。
カラーで作ったものを白黒にして文字が見えにくかったら、カラーの状態でも見えにくい可能性があります。
人がみんな目がいいとは限りませんので、白黒にしても見えにくくならない色にしましょう。
色を付けるのにはセンスがいります。
あまり自信がないという人でも安心してください。
センスは経験を積むことで養われます。
普段からいろんなデザインを見て、配色や手法などを参考にするクセを付けておきましょう。
いいと思ったものは、どんどん参考にしてマネして
「自分だったらこうするかな~」という風にイメージするだけでも身についていきます。
ステップ8 バナーが設置されたイメージをつくる

バナーが設置されたイメージをつくる。
バナーが完成したら、バナーを設置するページに実際に載ったイメージを作ってみましょう。
そのページに載った時にちゃんと目立ってるか?
逆に目立ちすぎて違和感は無いか?
枠を付けた方がいいかも?
など、検証してみます。
完成したら、依頼者にも見てもらい、承認をとりましょう。
修正があった場合は、修正前のデータをコピーして残しておきましょう。
修正した後に、「やっぱり修正前のデザインにしよう」ということは、よくあります。
常に、修正前の段階に戻せるようにデータを管理しましょう。
こういった、最終イメージをサクッと作れるようになっておくと、いろんなデザイン制作で役立ちます。
依頼者、クライアントが制作物1点を見ただけで、最終的な完成をイメージできるとは限りません。
これまでのまとめ
最後のステップに行く前に、これまでの制作部分をおさらいします。
まず、バナーとはなにか?=「クリックさせる看板」でしたね!
クリックしてもらって、商品が紹介してあるページ「LP(ランディングページ)」に来てもらうことが、バナーの役目です。
これを理解した上で、ステップ1~8まで見ていきました。
└ まず、ヒアリングをして、情報を収集
┃ステップ2 バナーをクリックしてほしい人は誰?
└ ここで設定したターゲットがクリックするかどうかが指針になります
┃ステップ3 バナーに載せる情報は1つにする
└ 「チラ見」でも理解できる最小限の情報量にします
┃ステップ4 バナーのテイスト・イメージはどうする?
└ 商品のイメージやとび先のLPに合わせます
┃ステップ5 バナーのラフ案を描く
└ ボタンの配置をまず決めて、重要なものは大きく載せます
┃ステップ6 バナーを白黒でつくる
└ レイアウトとフォントを考えることに集中します
┃ステップ7 バナーの色を決める
└ 基本的には、ベース、メイン、アクセントの3色におさえる
┃ステップ8 バナーが設置されたイメージをつくる
└ 依頼者に見てもらうと掲載後のやり直しが減って安心
思い出していただけましたか?
それでは、最後にバナー画像として保存します!
ステップ9 最終確認と保存と納品

最終確認でミスを防ぐ。チェック素材は【イラストAC】より
デザインの承認がもらえたら、念のため最終確認をしましょう。
作っていると何が良くて、何が悪いのか、頭がマヒすることもあります。
最後に、気持ちが落ち着いた後に見てみると、思わぬことに気づくことがあります。
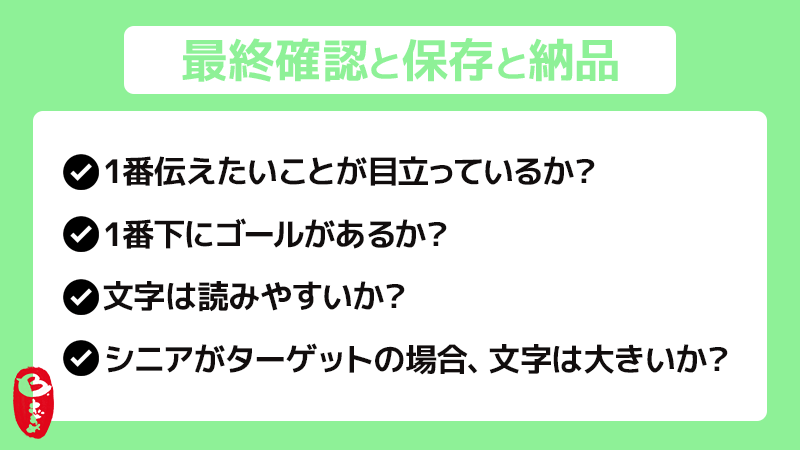
確認事項をまとめて、チェックしましょう。
例えば、
・1番下にゴールがあるか?
・文字は読みやすいか?
・シニアがターゲットの場合、文字は大きいか?
など、大事なことを思い出す意味も込めてチェックリストをつくりましょう。
バナーとして画像を保存します。
バナーの仕様に合わせて、ファイル容量内に収まるように保存します。
バナーが単色なら「png」か「gif」形式。
グラデーションや写真素材がメインなら「jpg」形式で保存します。
その形式が1番奇麗で、容量を小さくおさえられます。

バナーに色をつける。素材は【イラストAC】より
pngとgifどちらがいいか迷ったら、pngにしましょう。
pngの方が容量が少ない場合が多いです。
バナー画像の容量制限が100Kbだからといって、100Kbいっぱいまで使おうとしないでください。
容量は少なければ少ないほど、表示速度が早くなります。
表示速度が遅いと、ページを見るお客さんにストレスを与えかねません。
表示速度を早くするために、容量はできるだけ限界まで少なくするように心がけましょう。
ファイルネームに特に指定が無ければ、
banner_240x46.png
のように、画像サイズを最後に書いておくと親切です。
いちいちファイルの詳細を確認しなくてもサイズがわかります。
ついに納品です!
依頼者に、一緒に制作をすすめてくれたことの感謝の言葉を添えて、エイ!っと送信しましょう!
以上が、バナー制作の9ステップです。
お疲れさまでした!
最後まで読んでいただきありがとうございます。
バナーの効果を向上させる方法

バナーの効果を検証する。素材は【イラストAC】より
おまけとして、バナーの効果を向上させる方法をお知らせします。
より良いバナーを作るためには、効果検証をする必要があります。
実際に掲載したバナーが、クリックされているのか?
そして、飛び先のLPから商品が買われているのか?
などを確認します。
そして、クリックされていなかったら、なぜクリックされないのか?
クリックされているのに、なぜ買われないのか?
想像をふくらませて仮説をたてます。
これこれこうだから、クリックされないのかもしれない。
ってことは?こうすればクリックされるかもしれない。
そうして、バナーを変えて掲載して反応を見る。
この繰り返しによって、より良いバナー。
つまりクリックされるバナーを追求していくことで、バナーの効果を向上させることができます。
バナーは簡単のようで、意外と奥深いんです。
クリックされるバナーを目指してがんばりましょう!



コメント