こんにちは、Bすずめです。
普段、動画編集の副業で使っている
AE(アフターエフェクト:After Effects)で
文字を一文字ずつ下から出す
というテキストアニメーションの作り方をサクッとご紹介します。

サンプルファイルをダウンロードできます。
手順は以下の通り。
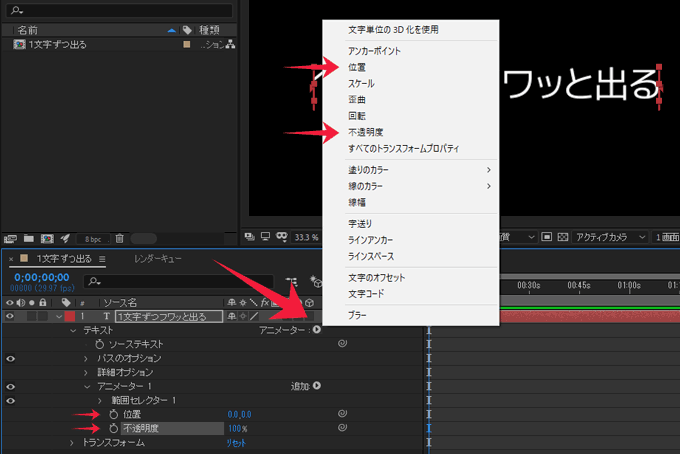
1.テキストに「アニメーター」を追加
テキストレイヤーの横にある
「アニメーター」から「位置」と「不透明度」を追加。

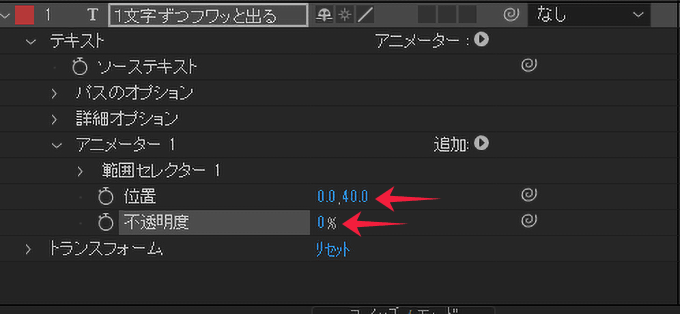
2.「位置」のY軸を下げて「不透明度」を0%に
「位置」のY軸を自分がイメージする程度に下げて「不透明度」を0%にする。

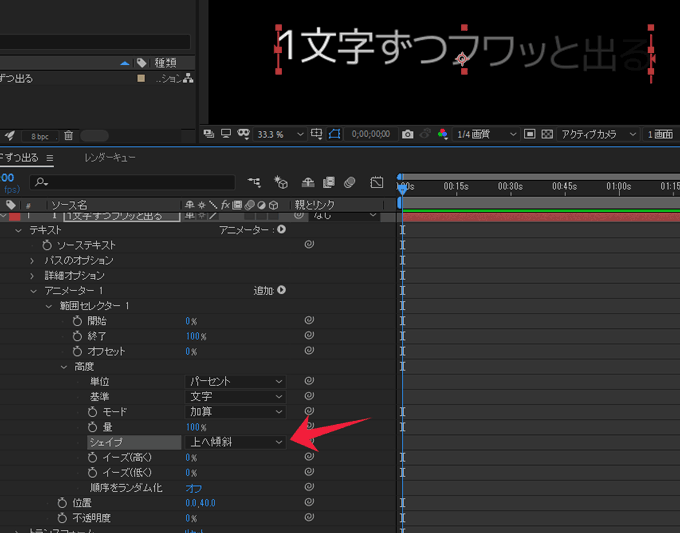
3.シェイプを「上へ傾斜」にする
「範囲セレクター」の
「高度」にあるシェイプを
「上へ傾斜」にします。
そうすることで、一文字ずつ現れる短形でなく、滑らかなアニメーションになります。

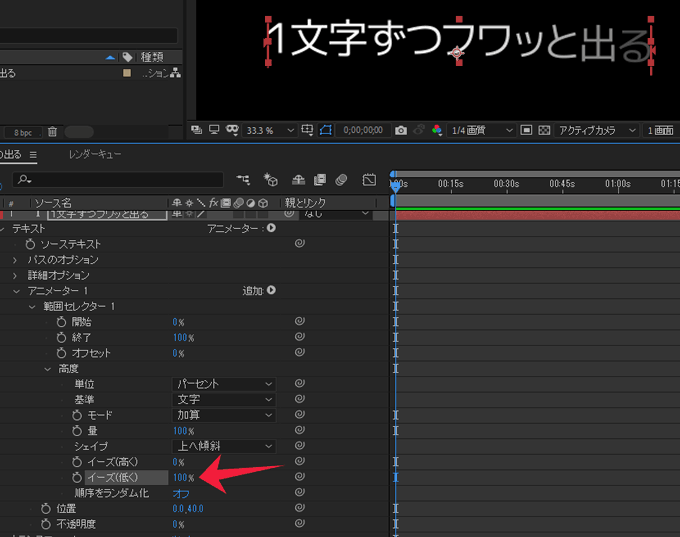
4.「イーズ(低く)」を100%にする
「高度」にある「イーズ(低く)」を100%にします。
アニメーションがゆっくり着地するようになります。

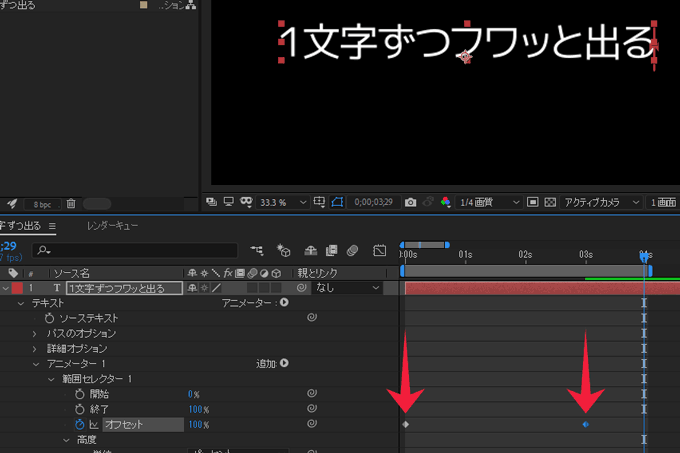
5.「範囲セレクター」のオフセットを設定
「範囲セレクター」のオフセットで
アニメーションさせたい範囲に
「-100%」と「100%」のキーフレームを打つと
文字を一文字ずつ下から出す
テキストアニメーションの完成です!

以上です。
お役に立てれたら嬉しいです^^
参考サイト

めっちゃ使えるテキストアニメーション2選
実質使ってる文字アニメーションって5つくらい説 僕はこの説を提唱します! ミュージックビデオとか、モーショングラフィックスは置いておいて企業VPとかってだいたい使うのが限られてるなー…と思う今日...
むびるのコンシェルジュサービスは、動画を撮影・編集して欲しいユーザーの要望をヒアリングして、最適なプロレベルのクリエイターとのマッチングを行います。
結婚式や家族の思い出、企業イメージ用、Youtube動画コンテンツ等、厳正されたクリエイターの中から、ご依頼内容に最適なクリエイターとプランを案内いたします。




コメント